WordPress is the primary interface that we’ve been learning about and will continue working with this semester. Now that everyone has gotten the latest version (3.5.1) installed and set up on the host server, we are fully able to start playing through the settings ourselves instead of just watching someone else go over them.
A good practice for modern web design is to have web URLs be accessible and easy to understand for the people who visit a web site. As mentioned in class, the best way to do that is to enable permalinks inside of WordPress. For example, we can adjust the settings such that users see this:
http://www.yoururl.com/sample-post/
As opposed to this:
http://www.yoururl.com/?p=123
Changing that setting isn’t too difficult and you can access that page in the WordPress Admin Panel by going under “Settings” and selecting “Permalinks”. This is where I ran into small issue.
The Issue
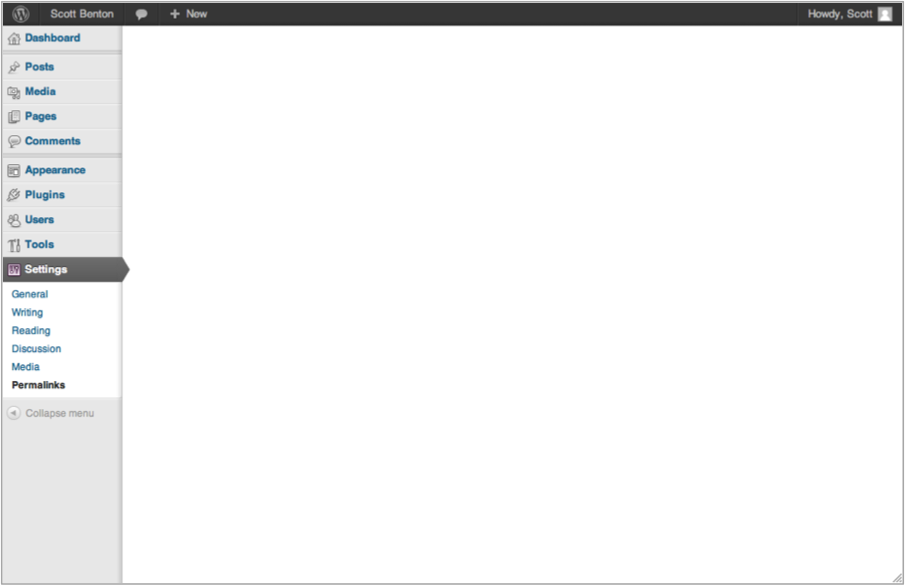
After going to that page on my own fresh install, I ran into a bit of trouble: there was nothing on the page. The strangest part about it was that everything else loaded except where the page content would be, and there wasn’t a single error message to indicate that something was broken.
Obviously, this poses a problem as it makes it impossible to adjust any of the settings for the permalinks feature. I checked with a few of the other students in the class once they had got theirs installed and noticed that everyone was having the same issue.
The Solution
Step 1
In Dreamweaver (the main program we use in class, though any FTP program will suffice), navigate to your WordPress installation. I installed all of my files into a specific folder called “wordpress” for cleaner organization, though you might have just installed it directly to your “public_html” or “www” folder.
Once you’ve gotten there, navigate to this file and open it:
wp-admin/includes/misc.php
Step 2
This file contains a lot of PHP functions that help WordPress to work properly, but there is one function in particular that is misbehaving and not allowing the Permalinks page to load properly. Somewhere around line 17 of “misc.php” file, you should see a function that looks like this:
function got_mod_rewrite() {
$got_rewrite = apache_mod_loaded(‘mod_rewrite’, true);
return apply_filters(‘got_rewrite’, $got_rewrite);
}
In short, this function is trying to check and see if our web host has the “mod_rewrite” feature enabled, and if it does it tells WordPress to enable the ability to rewrite our URLs and have them still work. The web host that we are using in class, Peachyhost, does come with this feature. However, this function is returning a false negative about “mod_rewrite” being installed and is disabling our access to the Permalinks feature.
Step 3
Warning: This involves editing a core file in WordPress and if done incorrectly can potentially cause your installation to crash until the error gets fixed. Any changes made to this file are also liable of being lost and overwritten when upgrading to different versions of WordPress.
Since we know that our server has “mod_rewrite” installed, we need to make sure that WordPress also knows that. To make that possible, we need to edit the function so that it looks like this instead:
function got_mod_rewrite() {
//$got_rewrite = apache_mod_loaded(‘mod_rewrite’, true); //returns false negative
$got_rewrite = true; //force the response to be true
return apply_filters(‘got_rewrite’, $got_rewrite);
}
In the edit above, we’ve commented out the original line of the function that was running the test and added in a new line below it that sets the “$got_rewrite” variable to “true”. In other words, this function is now telling WordPress that “mod_rewrite” is installed on our server and that it should act accordingly.
Note that we kept all of the original code there and just commented it out instead of rewriting it. Since WordPress relies on and adjusts over a thousand different files, it is a good practice to leave the original code intact just in case there is ever a point in which we need to revert back to the old code.
Step 4
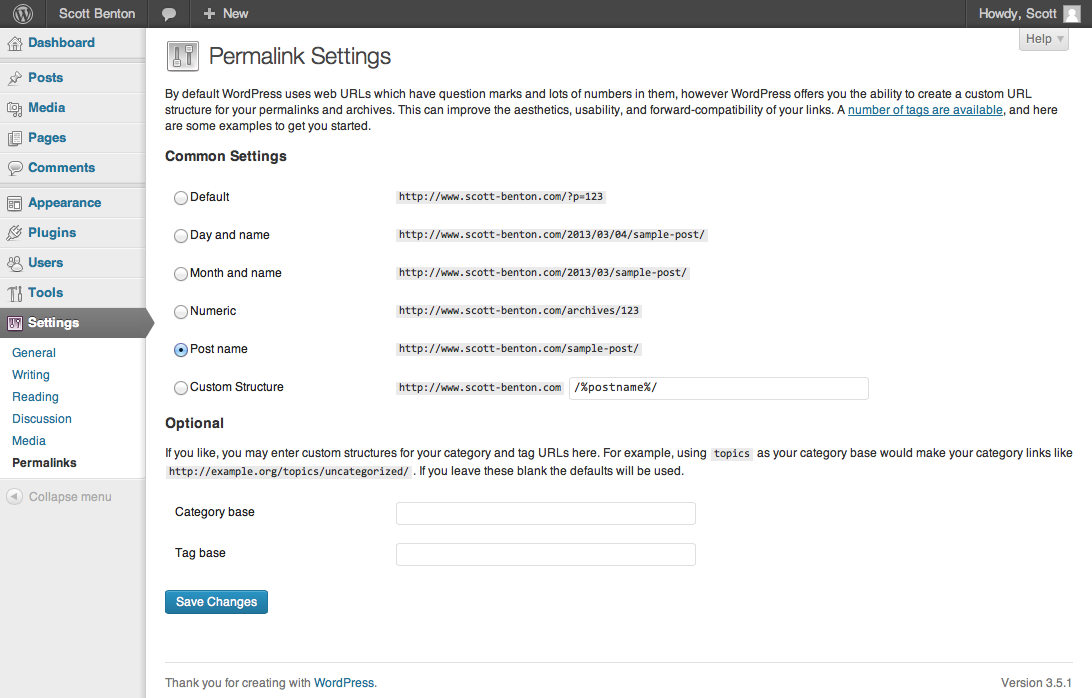
With the file updated, now we want to apply the changes and see if it worked. Save the changes to the file and then upload it to the remote server. Then, go back and try to access the Permalinks page in your WordPress Admin Panel. The issue should be resolved and you should see all of the content, like this:
Now that the page is displaying correctly, you are free to adjust the settings as needed to suit your preference for your WordPress site. The WordPress Codex entry on using permalinks is an excellent (and official) resource on learning what all of the different settings do and how to create your own personal structure.
Resources
After spending an hour or two of frustrated Googling on how to fix this issue for my own installation, I finally managed to come across a thread about the issue that contained the solution in brief. Despite being over two years old, the solution that Zeniph provided was excellent and still applies to these newer versions of WordPress.